Embed
The JavaScript embed is how Commerce is able to run on your website.
It's a single line copy & paste snippet of JavaScript code.
Configuration
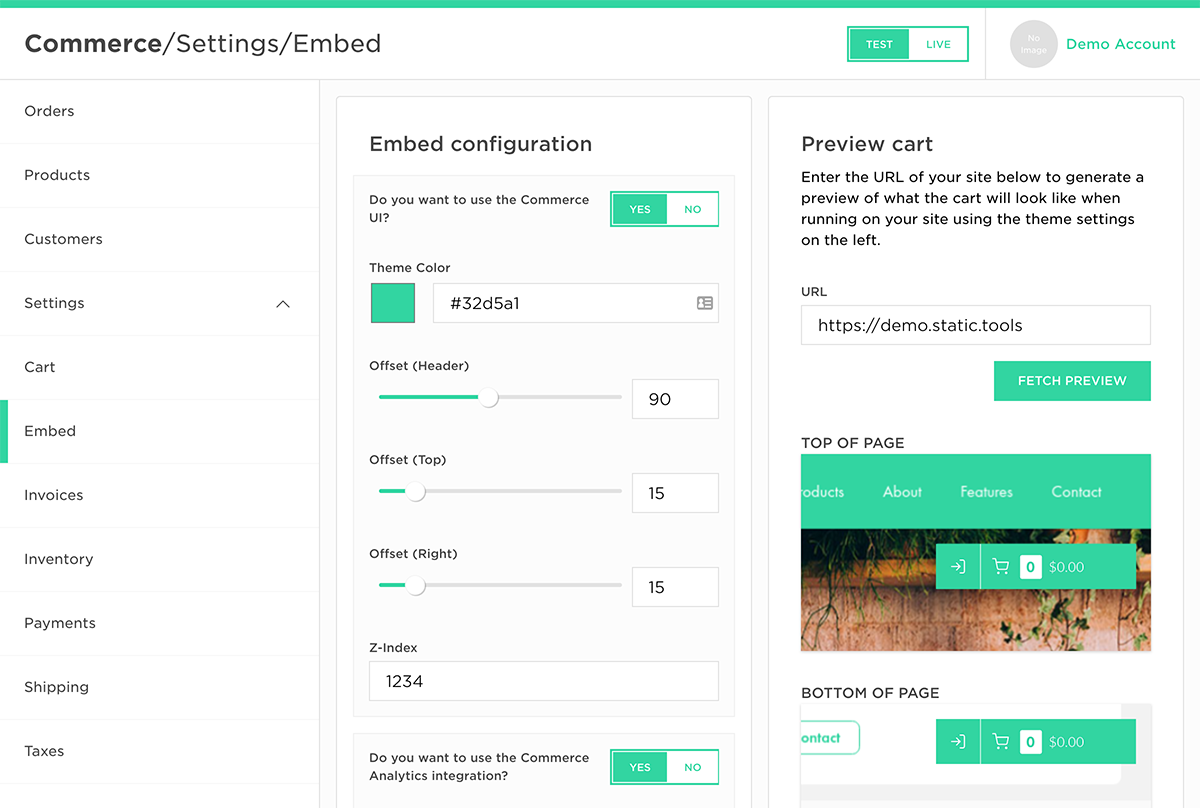
The embed is configured using the Embed Settings in the Admin.
You're able to enable/disable various options or adjust the theme without having to write any code.

Embed Code
Our embed code is a single line and typically looks like:
<script src="//cdn.static.tools/v1/commerce.js" data-key="VlWw8jlSw2:64cc70ba48" data-env="test" data-modules="ui:analytics:button" data-ui-theme="#32d5a1:90:15:15:1234" defer></script>
Installation
To install the embed on your website, copy it from within the Embed Settings and then paste it into the source code of your site.
The code should be inserted into a location that is shared by all of the pages that you would like Commerce to be available on.
On most sites the best location is a shared master template or a shared footer template.
If you're having trouble determining the right spot for your site, reach out to us.
Data Attributes
The data-attributes within the embed provide instantaneous configuration that reduce the time it takes for Commerce to become visible and functional within the page.
Thanks to the Embed Settings you should not need to edit these values manually.
data-key
The data-key attribute is a unique id that sets the account to process orders through.
This is what identifies your specific site and allows us to route purchases to your account.
data-key="VlWw8jlSw2:64cc70ba48"
data-env
The data-env attribute sets if Commerce is running in live or test mode.
The test mode is for when your site is in development and need to run simulated orders.
data-env="test"
The live mode is for when your site is performing real transactions.
data-env="live"
data-modules
The data-modules attribute defines additional optional Modules.
The default embed for Commerce uses the following modules:
ui
The ui module enables the default User Interface.
It is visually configured by the data-ui-theme attribute.analytics
The analytics module enables the pre-built Analytics Integrations.button
The button module enables data-attribute based "Add to Cart" buttons within the page.
data-modules="ui:analytics:button"
data-ui-theme
The data-ui-theme attribute sets the visual configuration for the User Interface.
It is automatically generated by the Embed Settings in the format:
data-ui-theme="#2a7cbc:90:15:15:10000"
The value is a colon : separated list, where property is:
data-ui-theme="${hexColor}:${offsetHeader}:{$offsetTop}:${offsetRight}:${zIndex}"